Menú
Trabaja desde tu casa o desde cualquier lugar del mundo como Nómada Digital
64
Profesores y tutores
+6490
Estudiantes de 92 países diferentes
LA ESCUELA EN NÚMEROS

+10300
Valoraciones en asignaturas y lecciones para una mejora continua
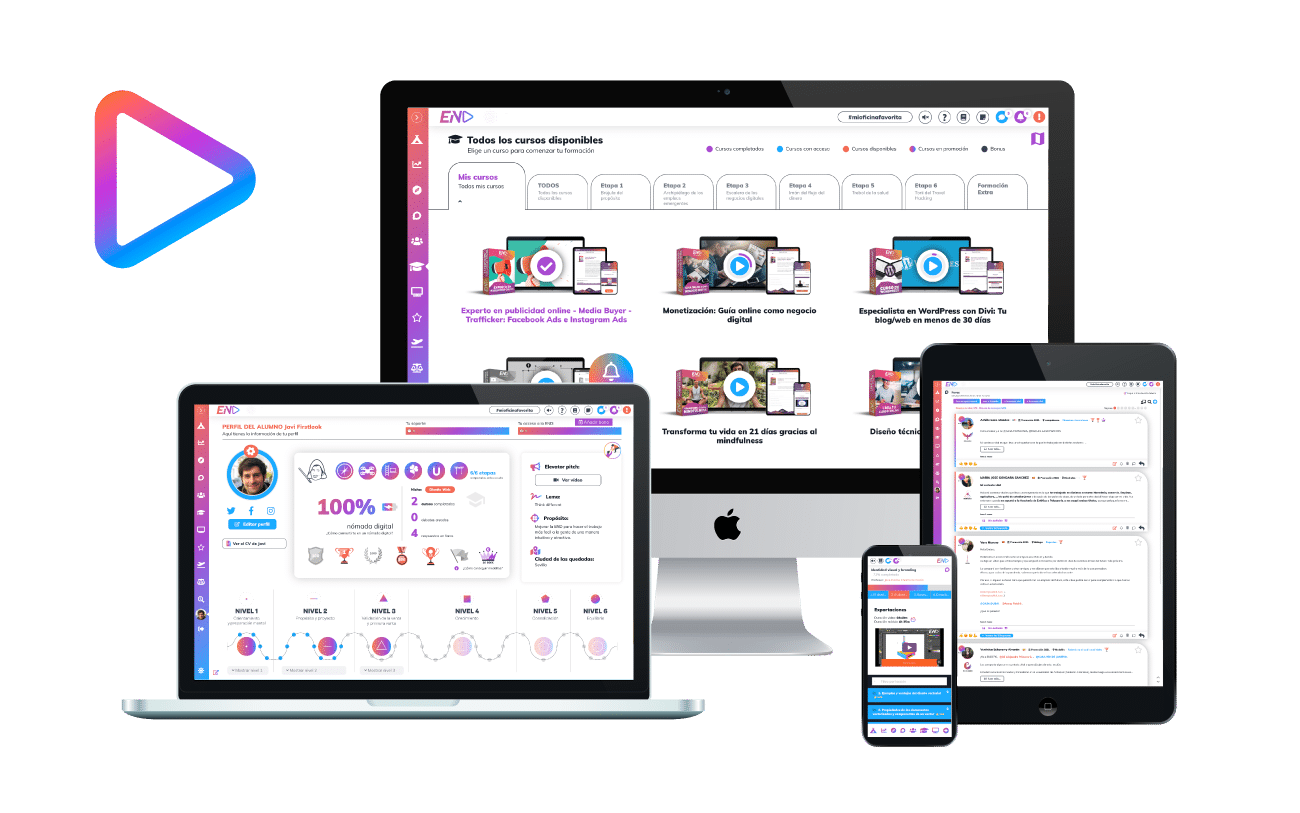
END 3.0
Plataforma gamificada
La END ha aparecido en...


¿Quién te acompaña en el camino?
Elenco de tutores y coordinadores
Equipo interno de la Escuela Nómada Digital
Antonio G
Irene Piqueras
Vicky Mogrovejo
Juan Duran
Javier Sánchez-Migallón
Cristian Morillas
Cristina Segovia
Jose Carlos Chamorro
Sistema gamificado de aprendizaje
Gracias a un sistema gamificado de aprendizaje, la Escuela Nómada Digital ofrece una formación avanzada, donde aprenderás como trabajar desde casa y vivir viajando
Nuestros valores:

Nuestra formación gratuita:
Navega por toda la formación gratuita que tenemos para ofrecerte.